Изменение визуальных форм
Общие сведения
В программном обеспечении весового комплекса возможно изменение практически всех визуальных форм отображаемых на экране. Данная процедура может понадобиться, например, для изменения стандартных цветов на фирменные цвета или для добавления логотипа.
Например с помощью изменения экранной формы пароля за 5 минут можно из такой формы ввода пароля:
получить такую:
Изменения размеров, цветов и др. на экранных формах производится через соответствующие файлы настроек. Текст файлов подчиняется стандартным правилам формирования XML файлов.
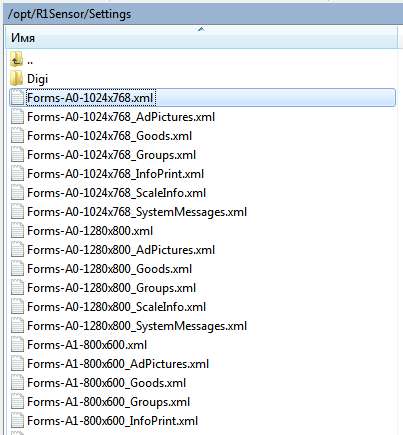
Местоположение файлов настроек:
/opt/R1Sensor/Settings
Стандартные каталоги программы:
/opt/R1Sensor для ОС Linux и
c:/R1Sensor для ОС Windows.
Правила формирования имен файлов:
Forms-X-Y.xml
Где:
X – название алгоритма работы (A0, A1 и т.д.).
Y – разрешение экрана (1024x768, 800х600 и т.д.),
Например для алгоритма А1 и разрешения 1024x768 имя будет:
Forms-A1-1024x768.xml
Разрешение экрана может отсутствовать в имени файла - тогда данный файл будет использоваться для всех разрешений.
Это основной файл, который должен содержать описание всех форм используемых в выбранном алгоритме работы.
Все описания в файле записаны внутри тега AclasSelfServiceFormSettingsData, а описание форм находится внутри тега Forms:
<AclasSelfServiceFormSettingsData LastModify="22.08.2016 12:00:00" DBVersion="1.0.0">
<Forms>
…
</Forms>
</AclasSelfServiceFormSettingsData>
Для удобства редактирования описания форм их можно записать в разные файлы, присвоив им соответствующие имена и перечислить их в основном файле в теге Include:
<Include File="Forms-A1-1024x768_Groups.xml"/>
<Include File="Forms-A1-1024x768_SubGroups.xml"/>
<Include File="Forms-A1-1024x768_Goods.xml"/>
В каждом файле структура тегов соответствует основному файлу.
Например, при установке программного обеспечения, для редактирования внешний вид кнопок на экране выбора товара нужно редактировать файл: Forms-A1-1024x768_Goods.xml
При использовании весового модуля LS215 (обычно с этим модулем используется персональный компьютер с тач-экраном на базе x86 совместимого процессора под управлением ОС Windows или Linux) формы в первую очередь ищутся в подкаталоге Settings/LS215. Подобное поведение связано с тем, что в настольных версиях ОС Windows или Linux визуальные размеры шрифтов отличаются от таких же шрифтов в ОС Embedded Linux, которая используется управляющих компьютера на базе процессоров ARM совместно с весовыми модулями LS515.
Использование специальных символов
При задание текста возможно использование специальных символов, которые необходимо добавить в тексты сообщений.
Текст для задания в xml файле |
Значение |
|---|---|
<br>
|
Перевод строки |
Описание форм
Формы описываются только внутри тега Forms и только на один уровень внутрь, т.е. невозможно вложенное описание форм.
Для задания формы (как и для задания многих других элементов) используется тег Item.
Тип формы задается атрибутом Type.
Например:
<AclasSelfServiceFormSettingsData LastModify="22.08.2016 12:00:00" DBVersion="1.0.0">
<Forms>
<Item Name="GroupForm-Algoritm-A11" Type="13" Version="0.0.1.0" Created="19.03.2015">
… Здесь будет описание элементов формы …
</Item>
</Forms>
</AclasSelfServiceFormSettingsData>
Атрибуты Name, Version и Created - необязательны и служат для более удобного восприятия файлов с описанием.
Типы форм
| Тип формы | Назначение формы | Примечание |
| 10 | Форма с обычными группами товаров | |
| 11 | Форма с подгруппами обычными | |
| 12 | Не используется | |
| 13 | Форма с группами и вводом номера товара | |
| 14 | Форма с пользовательским вводом номера товара | |
| 15 | Форма для режима фасовки | |
| 16 | «Плавающая» форма пользовательского ввода номера товара | |
| 17 | Форма для режима работы без групп товаров | |
| 18 | Форма с автоматическими цифровыми группами | |
| 19 | Форма с автоматическими алфавитными группами | |
| 20 | Форма со списком товаров | |
| 40 | Форма для вывода системных сообщений | |
| Системное сообщение «Идет загрузка ПО» | Подтип: MessageType=Loading | |
| Системное сообщение «Критическая ошибка» | Подтип: MessageType=CriticalError | |
| Системное сообщение «Весы заблокированы» | Подтип: MessageType=LockScale | |
| Системное сообщение «Вызов продавца» | Подтип: MessageType=CallService | |
| Системное сообщение «Весы не работают» | Подтип: MessageType=OutOfOrder | |
| Системное сообщение «Нет связи с весовым модулем» | Подтип: MessageType=NoLink | |
| Системное сообщение «Ошибка печати» | Подтип: MessageType=CommonPrintError | |
| Системное сообщение «Не закрыта крышка принтера» | Подтип: MessageType=ClosePrinterCover | |
| Системное сообщение «Не установлена кассета» | Подтип: MessageType=NoCassette | |
| Системное сообщение «Установлена неверная кассета» | Подтип: MessageType=BadCassette | |
| Системное сообщение «Закончились этикетки» | Подтип: MessageType=OutOfPaper | |
| Системное сообщение «Не снята этикетка» | Подтип: MessageType=RemoveLabel | |
| Системное сообщение «Необходима калибровка принтера» | Подтип: MessageType=NeedRecalibrate | |
| 41 | Описание вывода веса/цены/стоимости | |
| 42 | Форма с выводом информации о товаре перед/после печати этикетки | |
| 43 | Описание вывода веса/цены/стоимости для системного меню | |
| 50 | Форма для вывода рекламных сообщений для основного экрана | |
| 51 | Форма для вывода рекламных сообщений для дополнительного экрана | |
| 52 | Форма для вывода рекламных сообщений для дополнительного экрана в режиме фасовки | |
| 55 | Форма обрасной связи. Используется для вывода контактов для связи. |
Используемые теги и их иерархия
| Название тега | Описание | Возможные "Type" "Item" | Примечание | |||
|---|---|---|---|---|---|---|
| <Form><Item> | ||||||
| Width | ||||||
| Height | ||||||
| StyleSheet | ||||||
| BackgroundColor | ||||||
| BackgroundPicture | ||||||
| ButtonsZone | ||||||
| Item | Goods | |||||
| Item | Number, BarCode, DisplayNumber, Name, Price, DiscountPrice, Total, Weight, Picture, SecondPicture, Action, Message, BackgroundText, BackgroundPicture. MiddlePicture | |||||
| StyleSheet | ||||||
| StyleSheet | ||||||
| ExtParams | ||||||
| StyleSheet | ||||||
| ExtParams | ||||||
| Pictures | ||||||
| Item | ||||||
| ExtParams | ||||||
| StaticTexts | ||||||
| Item | ||||||
| ExtParams | ||||||
| StyleSheet | ||||||
| Buttons | ||||||
| Item | ||||||
| ExtParams | ||||||
| StyleSheet | ||||||
| ErrorMessage | ||||||
| StyleSheet | ||||||
| ServiceZones | ||||||
| Item | ||||||
| Weight | ||||||
| StyleSheet | ||||||
| Price | ||||||
| StyleSheet | ||||||
| Total | ||||||
| StyleSheet | ||||||
| ModeMessage | Для режима фасовки | |||||
| StyleSheet | ||||||
| StateMessage | Для режима фасовки | |||||
| StyleSheet | ||||||
| InfoMessage | Для режима фасовки | |||||
| StyleSheet | ||||||
| ProgressBar | Только для экрана загрузки | |||||
| Counter | Только для экрана загрузки | |||||
| ProgressPictures | Только для экрана загрузки | |||||
| Item | ||||||
| </Item></Form> | ||||||
Дополнительные теги для изменения внешнего вида и поведения элементов
| Название тега | Описание | Примечание |
| StyleSheet | Тег описывающий визуальное представление элемента. Цвета, шрифт и т.д. | Для задания используется тип CDATA. Например: <![CDATA[border-left: 3px; border-style: solid; border-left-color: black; ]]> |
| ExtParams | Тег задающий дополнительные параметры для элемента. | Содержимое элемента задается в формате JSON.
Для элемента "InputString": "empty-text" : "текст при отсутствии введенного номера" и "empty-text-style-sheet" : "стиль текста при отсутствии введенного номера" Для текстов, кнопок: "autohide" : "true/false" и "autoshow" : "true/false"
|
Атрибуты-описатели визуальных элементов
| Название атрибута | Описание | Возможные значения | Примечание |
| Type | Тип элемента | ||
| Enabled | Разрешение/запрещение вывода элемента | true/false | |
| Top | Координаты верхней границы элемента | число | если число от 0 – координата.
если число < 0 – координата отсчитывается от противоположной границы родительского элемента. |
| Left | Координаты левой границы элемента | число | если число от 0 – координата.
если число < 0 – координата отсчитывается от противоположной границы родительского элемента. |
| Width | Ширина элемента | число | если задано значение "0", тогда происходит увеличение размера по правой стороне до конца родительского элемента |
| Height | Высота элемента | число | если задано значение "0", тогда происходит увеличение размера по нижней границе до конца родительского элемента |
| VAlign | Выравнивание содержимого элемента по вертикали | ||
| HAlign | Выравнивание содержимого элемента по горизонтали | ||
| Scaled | Разрешение/запрещение растягивания содержимого элемента | true/false | если элемент является картинкой, включение данного атрибута позволяет растянуть загружаемую картинку до размеров элемента. |
| ScaledContent | Непропорциональное растягивание картинок и текста. | true/false | |
| Tracing | Обводка текста альтернативным цветом | число | если задано значение "0" - обводки нет |
| TracingColor | Обводка текста альтернативным цветом | Цвет обводки | Например: rgb(255, 255, 255) - белый цвет |
| WordWrap | Перенос слов по словам | true/false | |
| Text | Выводимый текст | текст | Данное поле может содержать шаблон вывода значения для следующих типов: weight, price, total, tare.
Шаблон для вывода следующего типа: {%total%} - полное значение; {%int%} - целая часть; {%fract%} - дробная часть; {%fract-simple%} - дробная часть без лидирующих нулей. |
Типы визуальных элементов
| Тип элемента | Возможные атрибуты | Описание | Примечание |
| Group | Описание блока с кнопками групп товаров. | Кнопки распологаются внутри блока в сетке.
Размеры кнопок вычилсяются автоматически в зависимости от заданного количества и максимальных/минимальных размеров. | |
| Enabled | Включение/выключение видимости элемента без удаления его из файла описания формы. | ||
| Rows | Количество рядов в сетке кнопок групп (кнопок по вертикали). | ||
| ButtonInRow | Количество колонок в сетке кнопок групп (кнопок по горизонтали). | ||
| Top, Left, Width, Height | Координаты блока верхнего левого угла и размер по ширине и высоте. | ||
| MaxWidthButton, MaxMaxHeight, MinWidthButton, MinMaxHeight | Максимальные и минимальные размеры кнопки. | ||
| BackgroundPicture | Фоновая картинка для каждой кнопки. | Картинка расположена в самом нижнем слое.
Картинка растягивается пропорционально по всей кнопке. Размеры места под картинку соответствуют размеру кнопки. | |
| MiddlePicture | Дополнительная картинка для каждой кнопки. | Картинка расположена над картинкой группы.
Картинка растягивается пропорционально по всей кнопке. Размеры места под картинку соответствуют размеру кнопки. | |
| ForegroundPicture | Картинка верхнего уровня для каждой кнопки. | Картинка расположена в самом верхнем слое.
Картинка растягивается пропорционально по всей кнопке. Размеры места под картинку соответвуют размеру кнопки. Картинка перекрывает все другие элементы. Для обеспечения их видимости нужно использовать прозрачность. | |
| DigitGroup | |||
| Name | |||
| Number | |||
| Picture | |||
| DisplayNumber | |||
| Price | |||
| Action | |||
| BackgroundText | |||
| BackgroundPicture | |||
| Back | |||
| Forward | |||
| Text | |||
| TimeDate | |||
Типы кнопок (Buttons)
Если аттрибут "Type" элемента из группы "Buttons" равен указанному в таблице значению, то элемент приобретает соответствующие возможности.
| Тип кнопки | Описание | Примечание |
| MainMenu | Переход на первоначальный экран. | |
| ResetPrinter | Сброс (калибровка) принтера. | |
| AlphaGroups | Переход на экран с алфавитными группами. | |
| DigitGroups | Переход на экран с цифровыми группами. | |
| NameGroups | Переход на экран с группами товаров. | |
| PackingUserScreen | Переход на экран с набором кода товара. | |
| PackingSplashScreen | Показ всплывающего экрана с набором кода товара. | |
| PrintCopyLabel | Печать копии последней этикетки. | |
| FeedPaper | Промотка этикетка. Построчная. | |
| PrintTestLabel | Печать тестовой этикетки. | |
| Close | Закрыть текущую форму. | В данный момент не используется. |
| Retry | Повтор последней операции. | В данный момент не используется. |
| PrintLabel | Печать этикетки, если есть набранный (выбранный) код товара. | |
| PreviousGroup | Переход на предыдущую группу товаров. | |
| NextGroup | Переход на следующую группу товаров. | |
| BackGoodsPage | Переход на предыдущую страницу товаров в пределах одной группы. | |
| ForwardGoodsPage | Переход на слудующую страницу товаров в пределах одной группы. | |
| SystemMenu | Показать системное меню. | |
| Feedback | Показать форму обратной связи (тип формы = 55). |
Типы текстовых полей (StaticText)
Если аттрибут "Type" элемента из группы "StaticText" равен указанному в таблице значению, то элемент приобретает дополнительные возможности.
Если в текст элемента необходимо добавить принудительный переход на новую строку, то в текст нужно втавить слудующую последовательность:
<br>
Специальные символы можно вставлять с помощью специальной конструкции:
&#xxxx;
, где xxxx - шестнадцатеричный код символа.
| Тип поля | Описание | Примечание |
| Text | Вывод простого текста. | В поле "text" находится текст для вывода. И возможно дополнение шаблонами для вывода следующего типа:
{%version%} - вывод полной версиии ПО. |
| DateTime | Вывод текущего времени/даты | В поле "text" находится шаблон для вывода времени/даты, состоящий из элементов:
dd - день; ММ - месяц; yyyy - год; hh - часы; mm - минуты; ss - секунды. Другие символы выводятся в неизменном виде. |
| GroupName | Название текущей группы товаров. | |
| GroupPicture | Основная картинка текущей группы товаров. | |
| GroupSecondPicture | Дополнительная картинка текущей группы товаров. | |
| Weight | Вывод текущего веса. | В поле "text" находится шаблон для вывода следующего типа:
{%total%} - полное значение; {%int%} - целая часть; {%fract%} - дробная часть; {%fract-simple%} - дробная часть без лидирующих нулей. |
| Tare | Вывод текущей тары товара или глобальной. | В поле "text" находится шаблон для вывода следующего типа:
{%total%} - полное значение; {%int%} - целая часть; {%fract%} - дробная часть; {%fract-simple%} - дробная часть без лидирующих нулей. |
| Price | Вывод цены товара. | В поле "text" находится шаблон для вывода следующего типа:
{%total%} - полное значение; {%int%} - целая часть; {%fract%} - дробная часть; {%fract-simple%} - дробная часть без лидирующих нулей. |
| Total | Вывод общая сумма (цена * вес). | В поле "text" находится шаблон для вывода следующего типа:
{%total%} - полное значение; {%int%} - целая часть; {%fract%} - дробная часть; {%fract-simple%} - дробная часть без лидирующих нулей. |
| QRCode | Вывод QR кода. |
Порядок вывода визуальных элементов на формы
- Фоновая картинка формы
- Статичные тексты
- Статичные картинки
- Поля веса/цены/стоимости
- Кнопки
- Поле с выбором товаров
- Поля для входа в системное меню
Элементы, которые выводятся на экране позднее перекрывают ранее выведенные элементы.
Расширенное управление элементами с помощью "ExtParams"
Для элемента "InputString"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| empty-text | string | Строка выводимая, когда не введен номер товара | А11, А12, А13 |
| empty-text-style-sheet | string | Стить строки ввода, когда не введен номер товара | А11, А12, А13 |
Для элемента "Weigth"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| enable-blink-on-error | string | ||
| weight-not-stable-color | string | ||
| weight-error-color | string | ||
| weight-not-stable-style-sheet | string | ||
| weight-over-flow-style-sheet | string | ||
| weight-error-style-sheet | string | ||
| weight-overflow-text | string | Текст на который заменяется вес в случае перегрузки весов | AdPicturePackingSecondScreen, ScaleInfo |
Для элемента "Keyboard"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| keyboard-map | string |
Для элемента "PackingKeyboard"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| keyboard-map | string |
Для элемента "Groups"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| autohide | bool | Автоскрывать при невыбранном товаре | |
| autoshow | bool | Автопоказывать при невыбранном товаре | |
| v-spacing | int | Расстояние по вертикали между кнопками | |
| h-spacing | int | Расстояние по горизонтали между кнопками |
Для элемента "Goods"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| v-spacing | int | Расстояние по вертикали между кнопками | |
| h-spacing | int | Расстояние по горизонтали между кнопками |
Для элемента "Goods/Name"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| replace-to | int | На что меняется название товара, если нет картинки и разрешена ее замена на название товара
0 - номер товара, 1 - код магазина, 2 - доп номера товара |
Для элемента "StaticText"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| autohide | bool | Автоскрывать при невыбранном товаре | |
| autoshow | bool | Автопоказывать при невыбранном товаре |
Для элемента "Pictures"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| autohide | bool | Автоскрывать при невыбранном товаре | |
| autoshow | bool | Автопоказывать при невыбранном товаре | |
| smooth-transformation | bool | Режим масштабирования | Если текст есть, он заменяет генерируемое системой значение в коде |
| keep-aspect-ratio | bool | Соблюдение пропорций при масштабировании | Если текст есть, он заменяет генерируемое системой значение в коде |
| movie | bool | Анимированная картинка (gif) |
Для элемента "Progress"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| showtext | bool |
Для элемента "PopularGoods"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| enable-buttons | bool |
Для элемента "QRCode"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| prescaler | int | Количество пикселей на бит полученного кода | По умолчанию 1 |
| error-correction | int | Уровень коррекции ошибок | От 0 (lowest) до 3 (highest). По умолчанию 1.
Level L (Low): up to 7% damage. Level M (Medium): up to 15% damage. Level Q (Quartile):up to 25% damage. Level H (High): up to 30% damage. |
| smooth-transformation | bool | Режим масштабирования | Если текст есть, он заменяет генерируемое системой значение в коде |
| keep-aspect-ratio | bool | Соблюдение пропорций при масштабировании | Если текст есть, он заменяет генерируемое системой значение в коде |
| encode-mode | int | Режим кодирования информации в коде | От 0 до 7 |
| text | string | Текст для кодирования в коде | Если текст есть, он заменяет генерируемое системой значение в коде.
Шаблоны используемые при формировании текста:
|
Для элемента "Forms"
| Имя тега | Тип данных | Описание | Используется в алгоритмах |
|---|---|---|---|
| show-time | int | Время показа формы | Используется в форме "Feedback" для ограничения времени вывода |